Visual Studio Code Enablement#
With the Simplicity Studio 5 (SSv5) 5.6.0.0 release, Silicon Labs introduced support for using Visual Studio Code (VS Code) in combination with Simplicity Studio. To enable this support, a VS Code extension is required. It can be either downloaded directly from the VS Code marketplace or with this link to marketplace. The preferred method of installation is to download it from the marketplace within the VS Code application itself.
Simplicity Studio is still needed to create the initial project and to make project changes with the Project Configurator GUIs. However, when you are using the Visual Studio Code compatible project generator, all editing, building, and debugging of the project should be done in VS Code. In other words, do not try to build the project in both Simplicity Studio and in VS Code.
Enabling a Project for Use Within VS Code#
In order to operate on a Silicon Labs project from within VS Code, the correct project generator must be used. This can be set from within an existing project or at initial project creation.
For new projects, you can set the target generator in the new project wizard on step 1 as shown below.


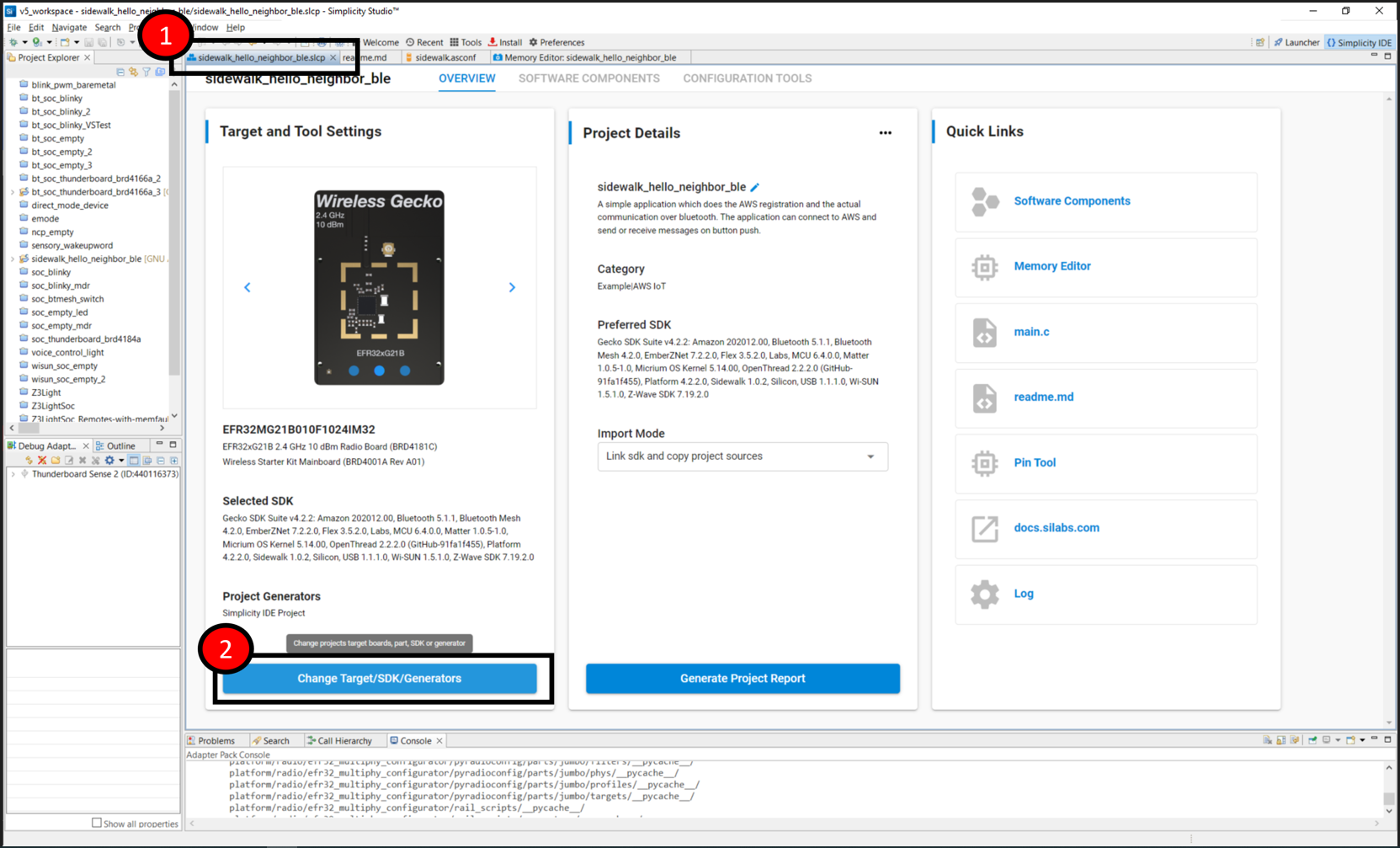
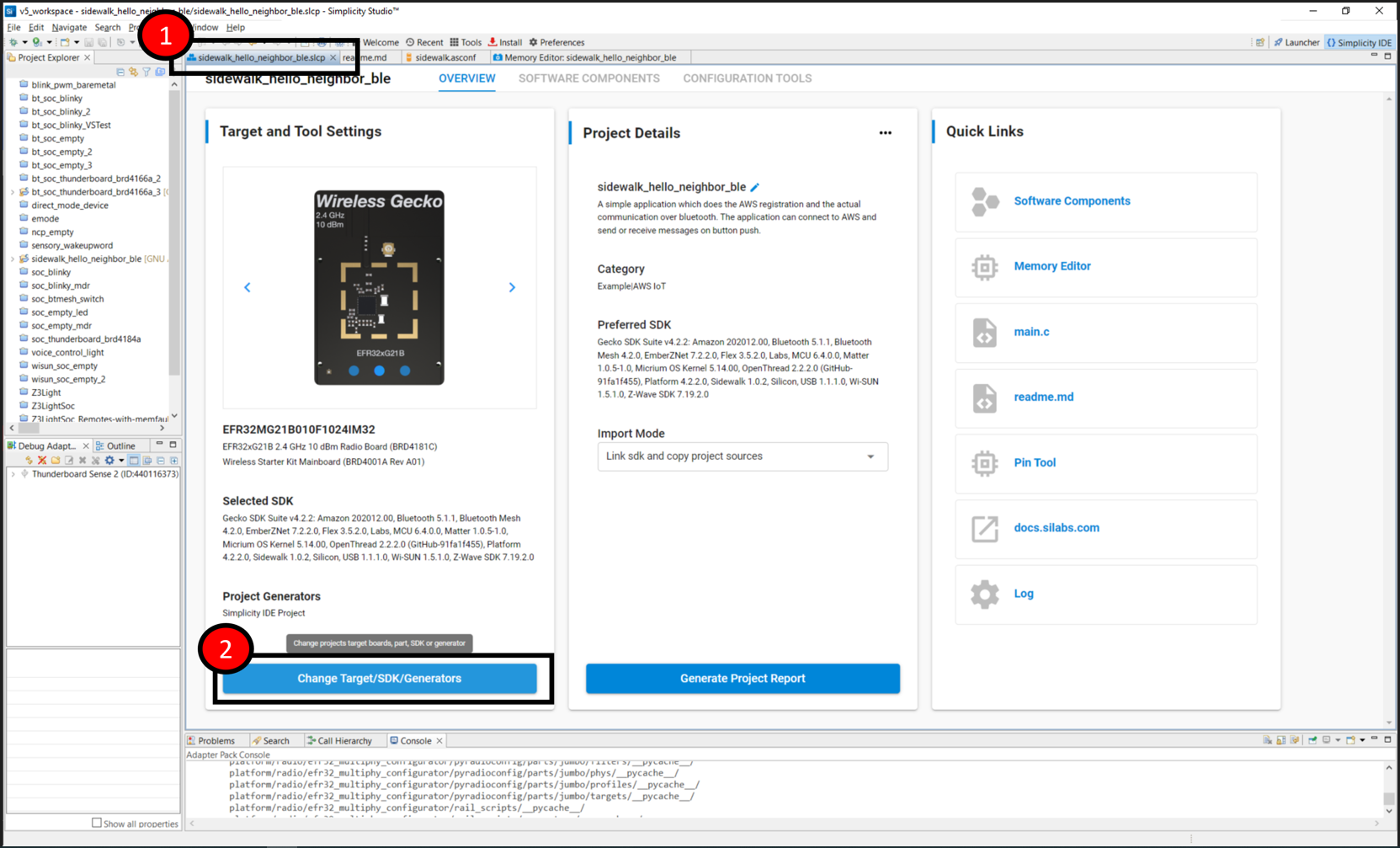
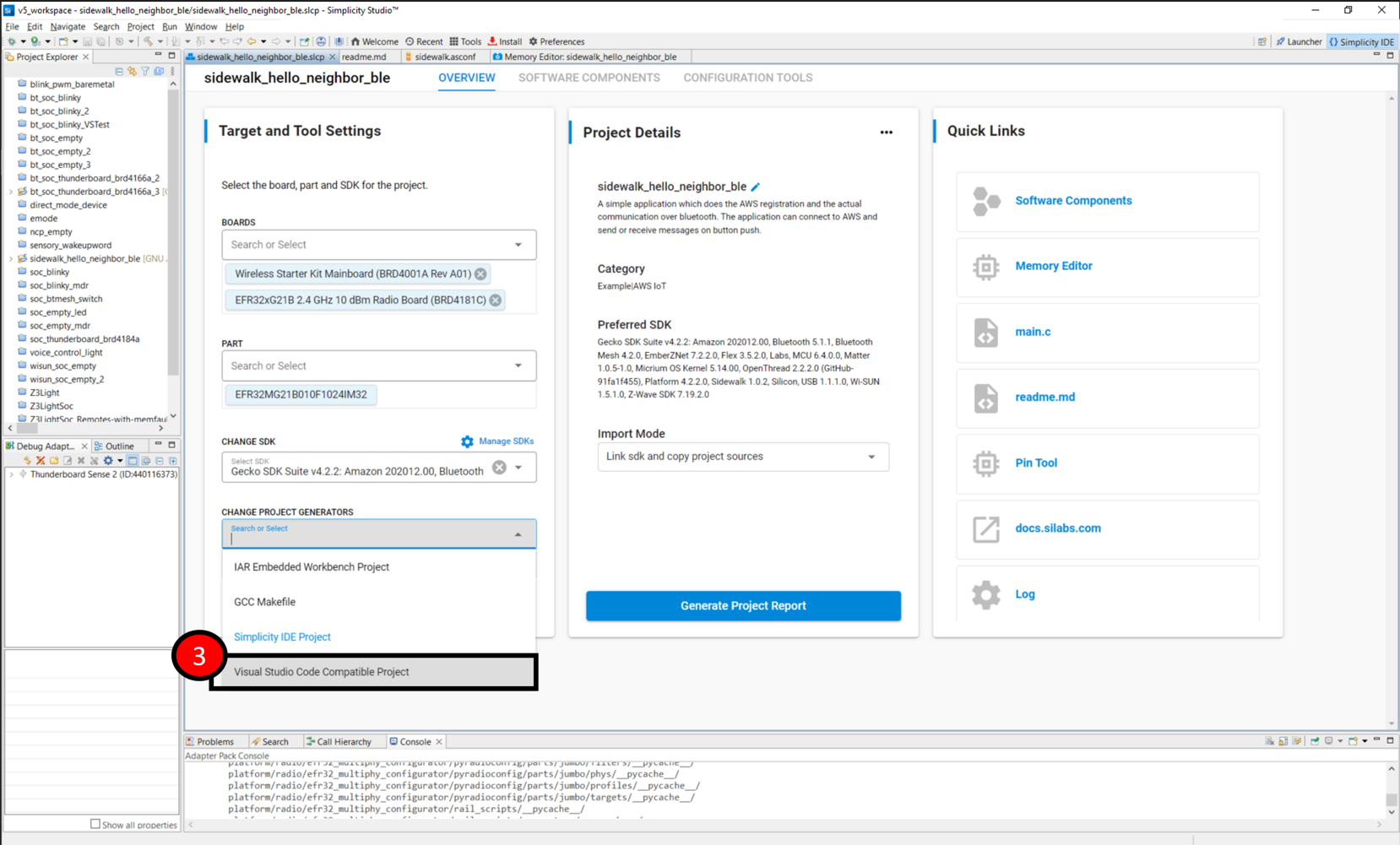
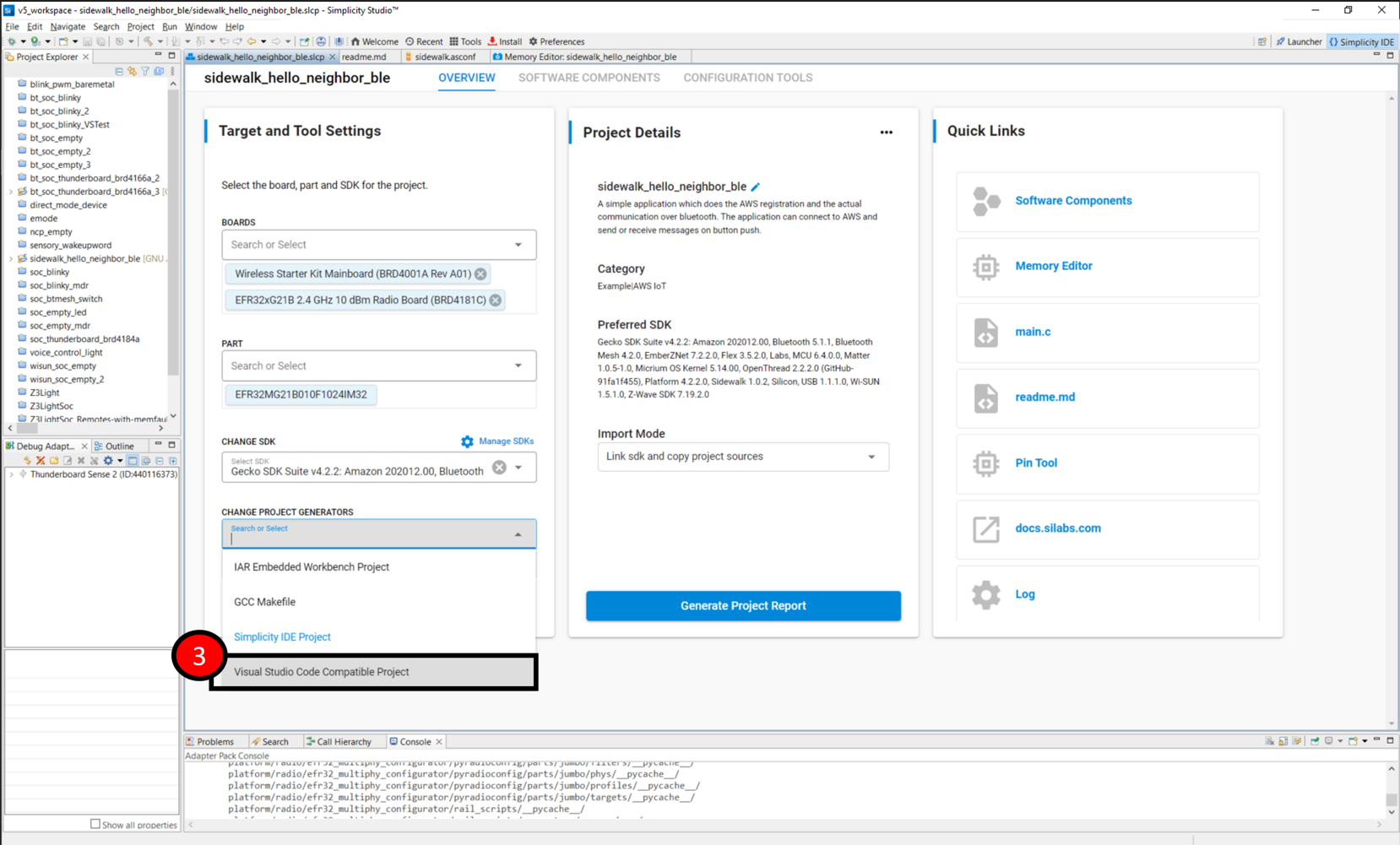
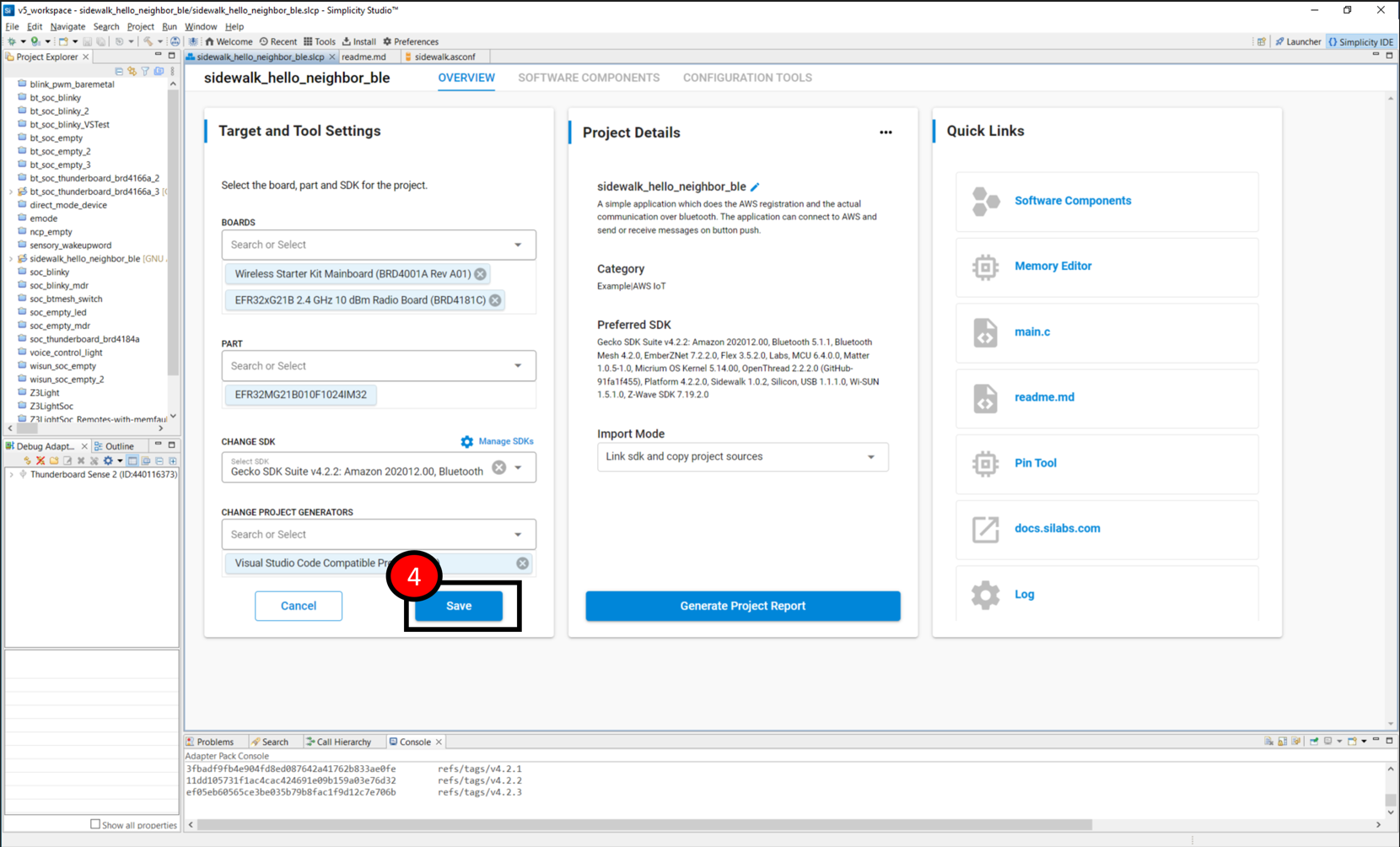
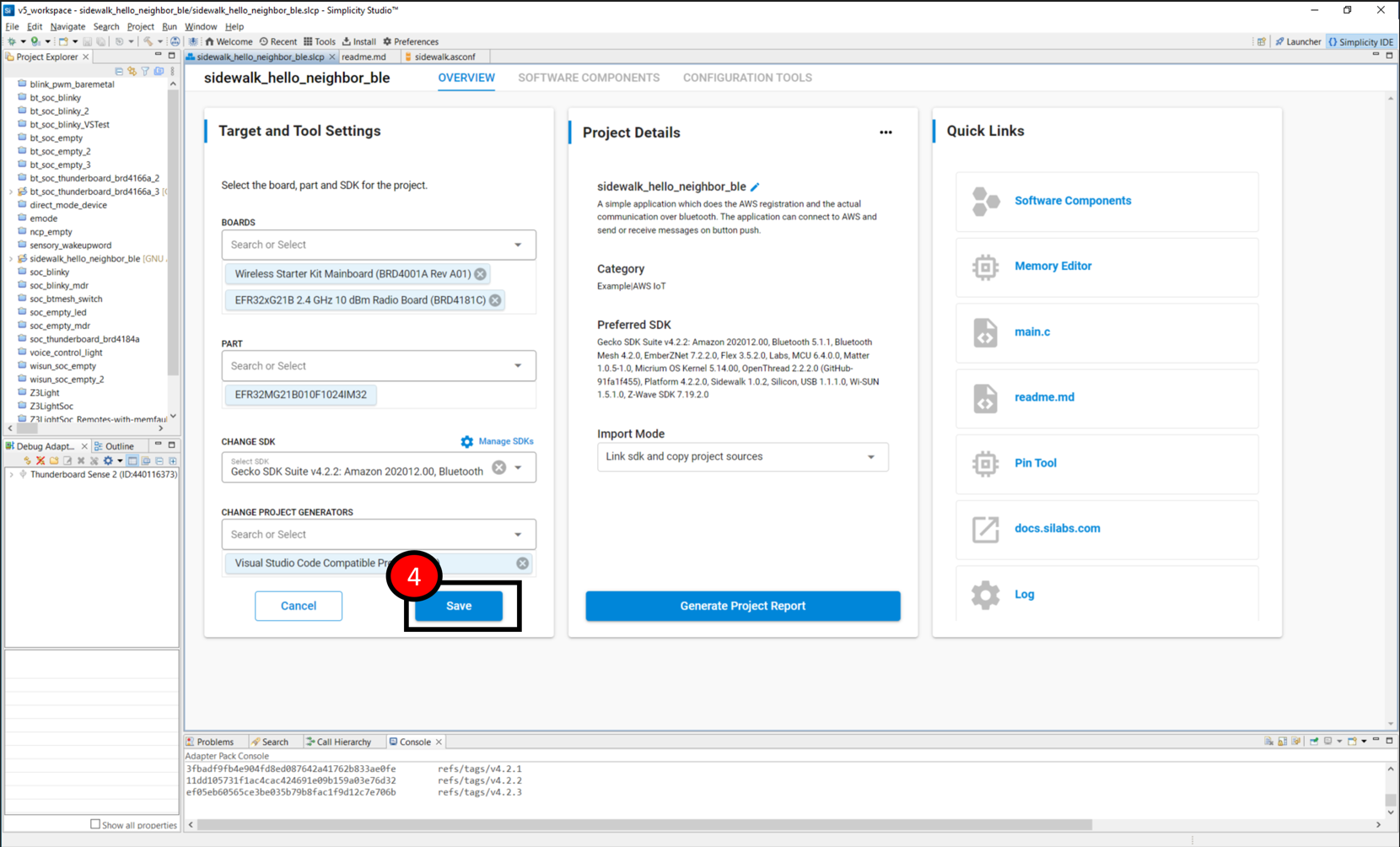
For existing projects, from the Project Configurator Overview tab, click Change Target/SDK/Generators and select the VS Code generator.






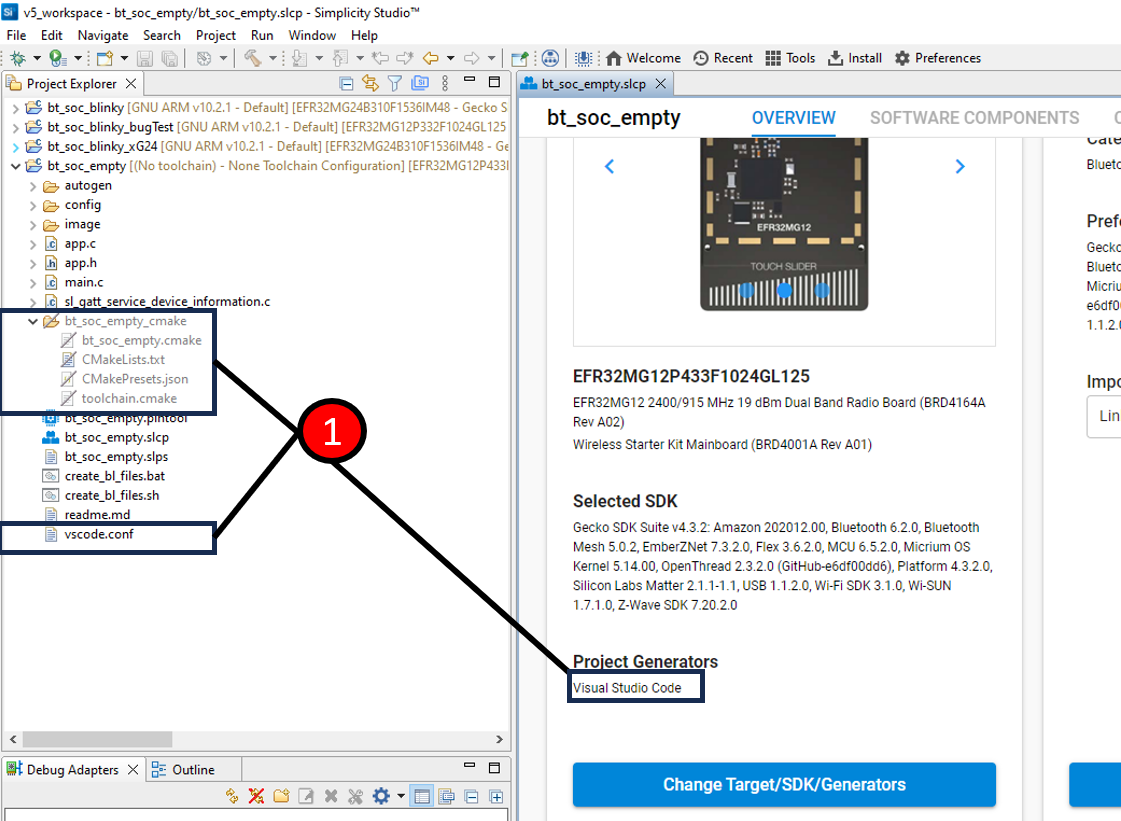
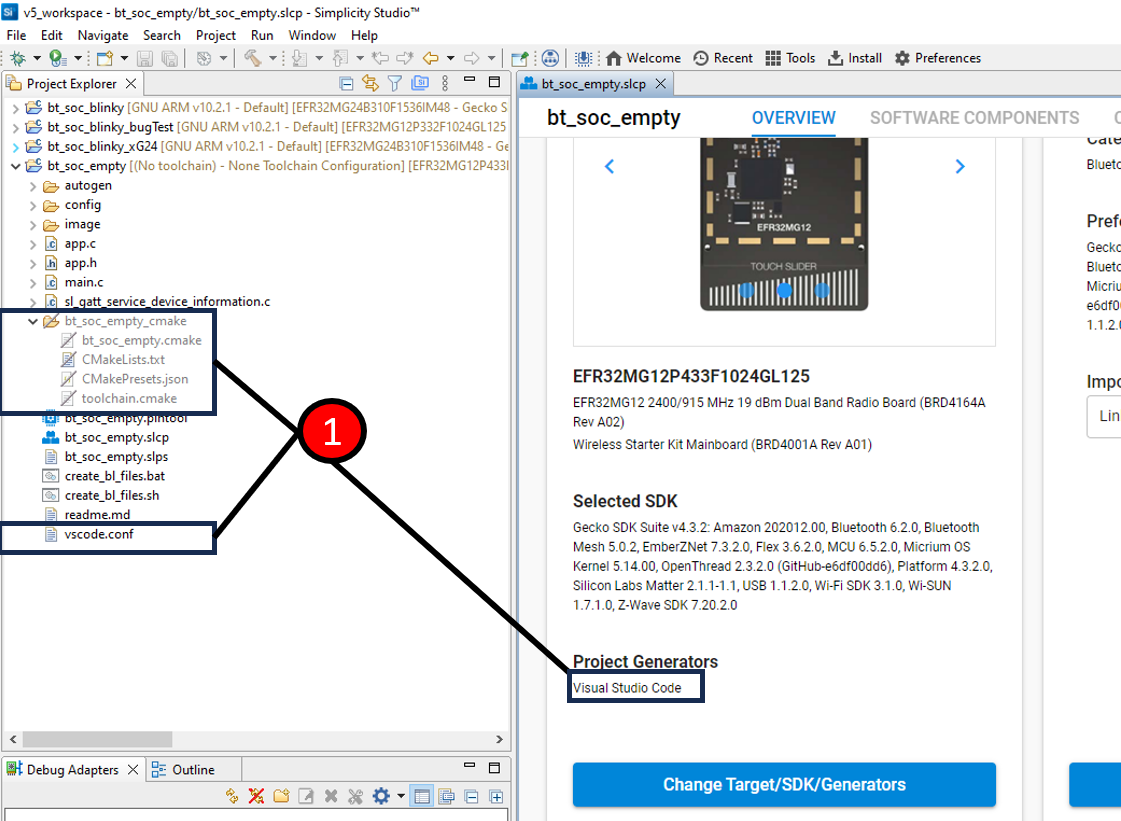
Once you have set your project to generate for VS Code, and generation is complete, you will notice new files in the Project Explorer view. This includes new files to support development in VS Code and enable CMake and Ninja. If a popup dialog appears asking what to do with some project configuration files, leave the setting at the default “Keep my file” and click OK.
The new VS Code support files are:
Folder: <projectname>_cmake
<projectname>.cmake
CMakeLists.txt
CMakePresets.json
toolchain.cmake
vscode.conf.


You can make any other project configurator changes, such as adding a component, to the project from within Simplicity Studio. From there, the project can be continued in VS Code. Once you begin using VS Code for development, it is not recommended to build the project in Simplicity Studio. However, before any changes have been made in VS Code, you can verify that it builds in Simplicity Studio before continuing development in VS Code.
The VS Code generator is Gecko SDK Suite (GSDK)-independent. This means it can be used with any 4.x.x GSDK.
For details on installation and use, refer to the Simplicity Studio Extension for VS Code.
