Companion IDEs: Visual Studio Code#
With the Simplicity Studio 5 (SSv5) 5.6.0.0 release, Silicon Labs is introducing beta level support for using Visual Studio Code (VS Code) in combination with SSv5. To add this support, a VS Code extension is also being released. It can be either downloaded directly from the VS Code extension marketplace or with this link: https://marketplace.visualstudio.com/publishers/silabs
SSv5 is still required to create the initial project and to make project changes with the Project Configurator, but when you are using the Visual Studio Code-Compatible project generator, all editing, building, and debugging of the project should be done in VS Code. In other words, do not try to build the project in both Simplicity Studio and in VS Code.
Using the VSCode project Generator#
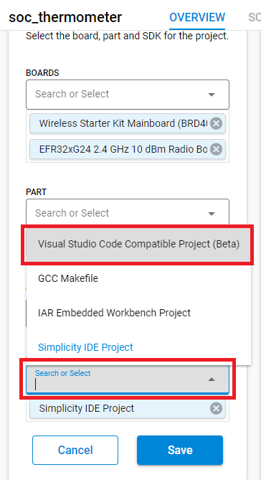
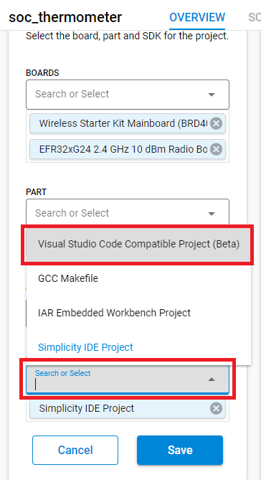
The Project Configurator includes a new “Visual Studio Code Compatible Project (Beta)” project generator. Once the project is created, from the Project Configurator Overview tab click Change Target/SDK/Generators and enable the VS Code generator.


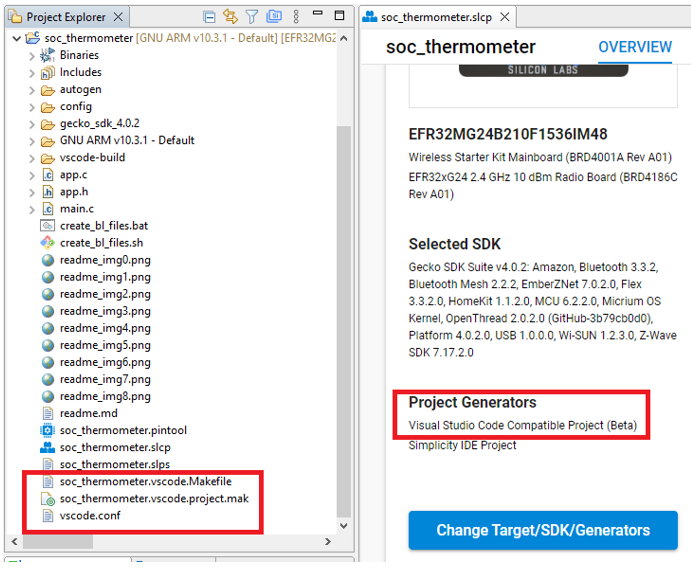
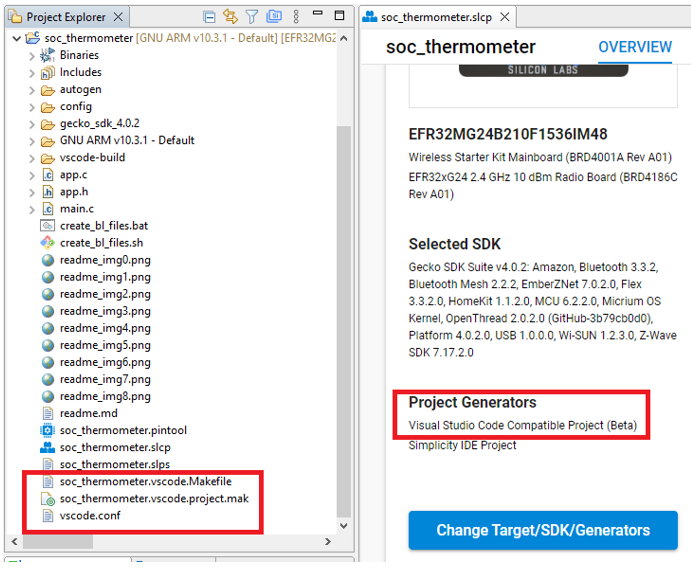
Click Save and the project is generated, including three new files to support development in VS Code. If a popup dialog appears asking what to do with some project configuration files, leave the setting at the default “Keep my file” and click OK. The three VS Code support files are <projectname>.vscode.Makefile, <projectname>.vscode.project.mak and vscode.conf.


Make any other project configurator changes to the project and then the project can be continued in VS Code. Once you begin using VS Code for development, it is not recommended to build the project in SSv5. However, before any changes have been made in VS Code, you can verify that it builds in SSv5 before continuing development in VS Code.
The VS Code generator is Gecko SDK Suite (GSDK)-independent. This means it can be used with any 4.x.x GSDK. It has been functionally tested with at least, GSDK 4.0.2, GSDK 4.1.3 and GSDK 4.2.0.
Using the Project in VS Code#
Preparing VS Code for Silicon Labs Support#
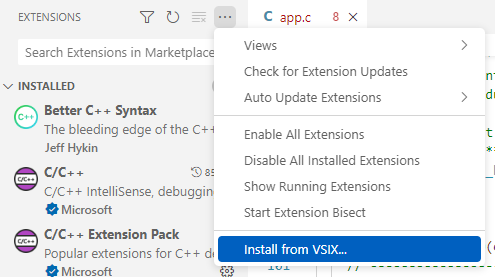
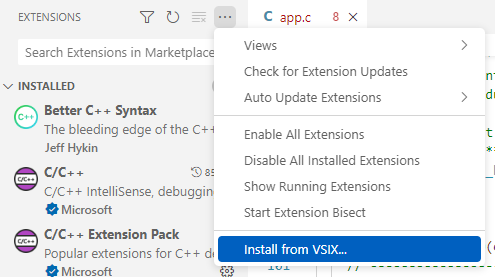
To use VS Code for development with Silicon Labs projects, VS Code must first be downloaded and installed from the Visual Studio website (Download Visual Studio Code). Then the Silicon Labs extension must be installed either from within VS Code by clicking on the Extensions icon and then searching the Marketplace for “Simplicity Studio for VS Code” or by downloading the extension as a .vsix file from https://marketplace.visualstudio.com/publishers/silabs and then adding it to VS Code by clicking the three dots next to EXTENSIONS and selecting Install from vsix….


Installing the Simplicity Studio for VS Code extension will also install other extensions it depends on: C++ Extension Pack and Cortex-Debug. VS Code is now ready to add the Silicon Labs project from the earlier step.
Adding a VS Code-Enabled SSv5 Project to VS Code#
You can add a project to VS Code in two ways.
Use File > Open Folder… and browse to the project folder in the Simplicity Studio workspace (default workspace is v5_workspace) or the source-controlled project folder.
Use File > Add Folder to Workspace… and again browse to the project folder. This second method is recommended, especially if working with multiple projects. This will place the folder in an untitled workspace. Select File > Save Workspace As… and select a folder and name for the workspace. The VS Code workspace should be saved outside of the Simplicity Studio workspace folder in a folder dedicated to VS Code workspaces. Subsequent projects can be added to this open workspace using File > Add Folder to Workspace….
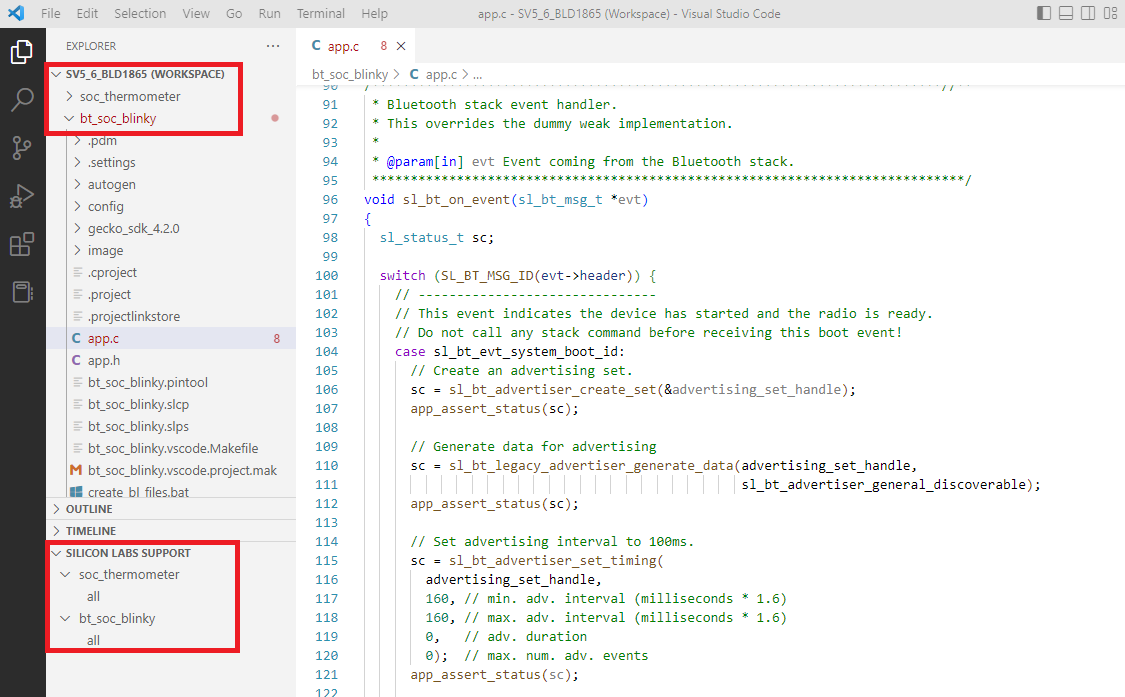
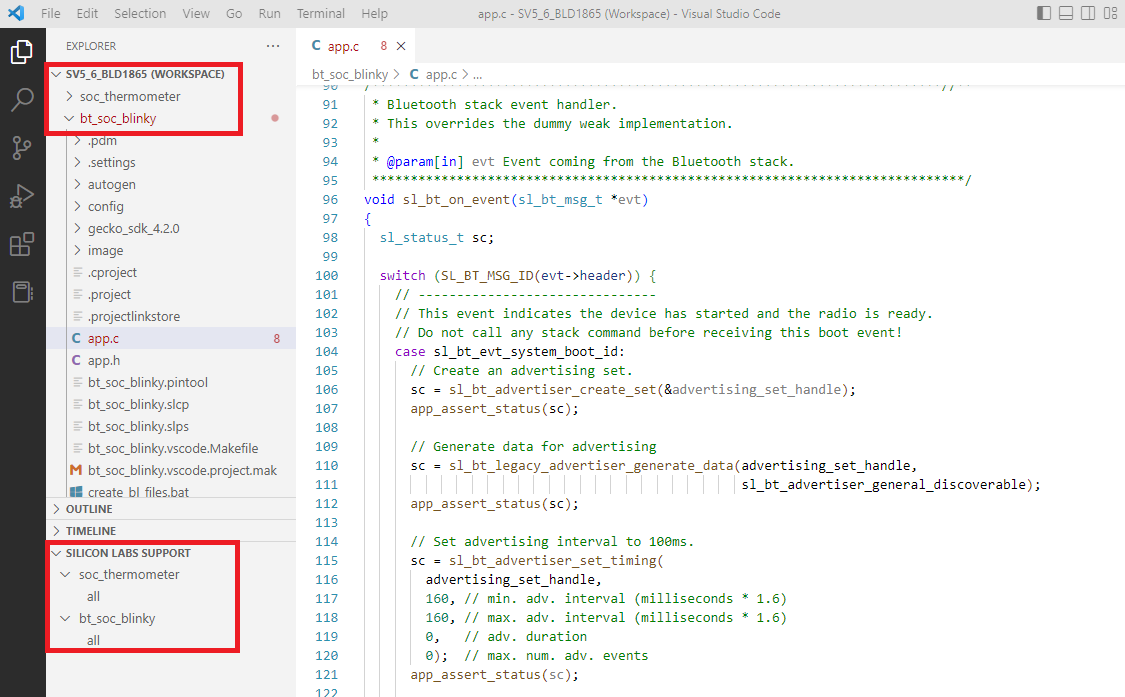
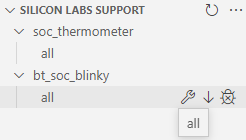
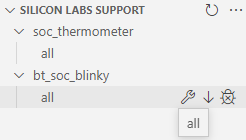
After adding two projects to a workspace VS Code looks like this:


The source files can be edited, and additional files added to the projects. When ready to build the project, select the project build configuration ('all' is the default for now) in the SILICON LABS SUPPORT section and the icons for three support options (build – wrench, flash – down arrow, debug – bug icon) are displayed.


Builds will use make along with the two generated make files and the GNU ARM GCC toolchain specified when the project was created in SSv5. All files and folders in the project folder will be compiled (including user-added source files).
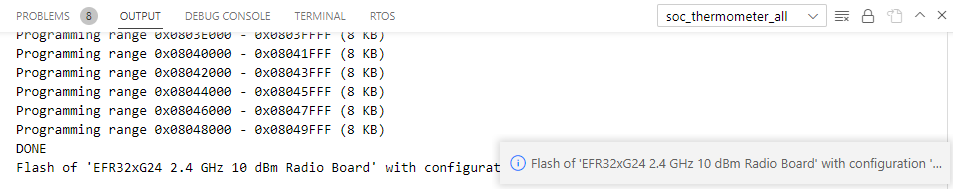
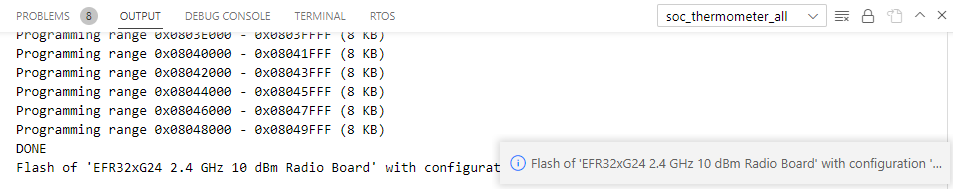
Flash will flash the project .hex file to the target board using Simplicity Commander. The Output console window will display the progress of the flash operation.


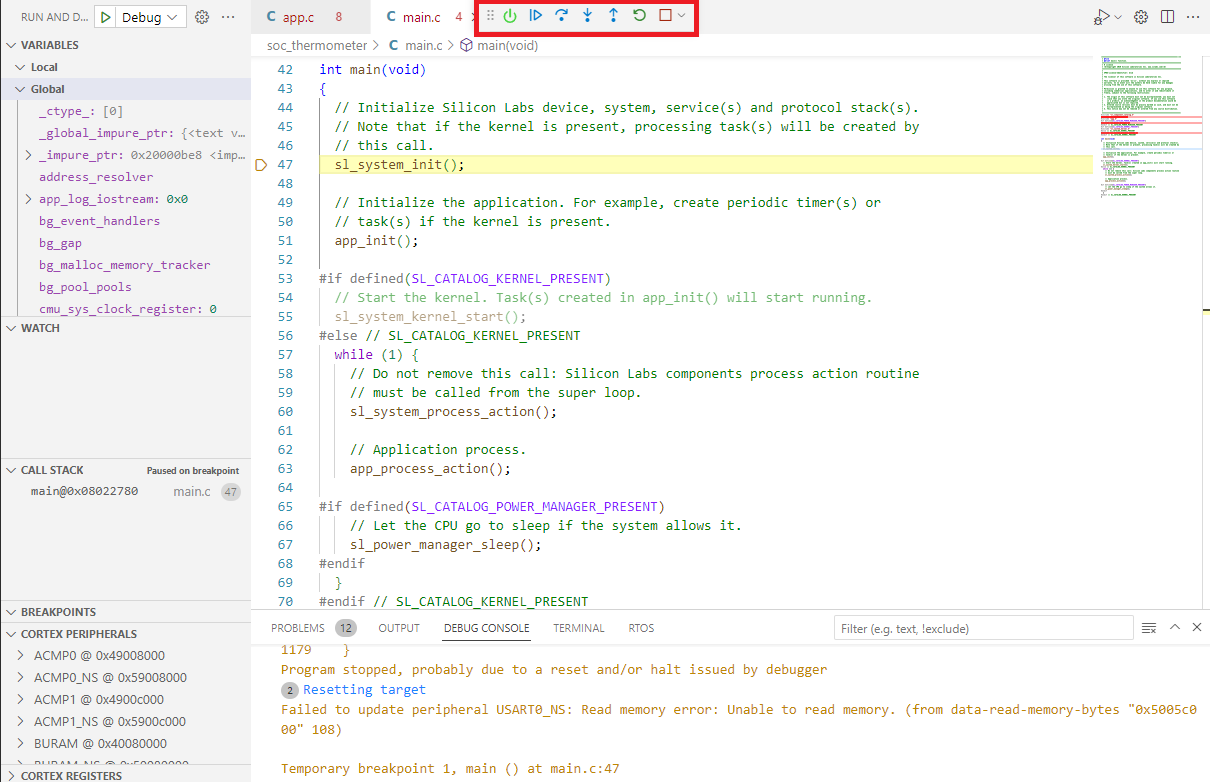
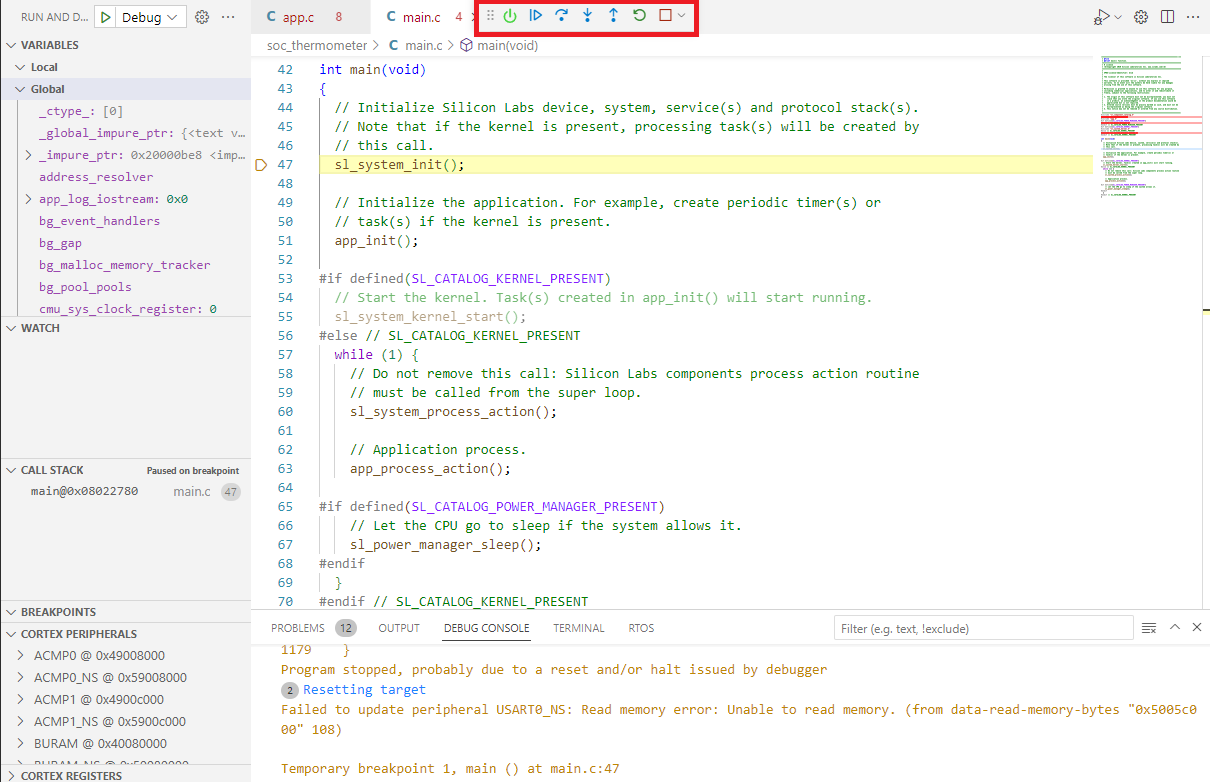
Debug will start a debug session using the Segger GDB Server and the GNU ARM GDB Client. The normal options to step through the program, set breakpoints, and examine variables and registers are all supported. The debug control icons are highlighted in the red box in the following figure.


Note: The vscode.conf file is used as the ‘glue’ file between the project configuration of the Simplicity Studio-installed resources and the Silicon Labs VS Code extension. The links in this file are used by the Silicon Labs VS Code extension to find the associated tools necessary for building, flashing, and debugging the project. It is not meant to be manually edited. Note for Matter developers: After you have generated your project in Simplicity Studio and added it to VS Code Workspace, Silicon Labs has provided four VS Code tasks to facilitate developing Matter projects in VS Code. See the Matter documentation on https://docs.silabs.com for more information.
